目次 ▼
hタグ(見出しタグ)とは
hタグ(見出しタグ)とは、WEBページ内の見出し(大項目、中項目、小項目などの)構造を伝えるために、HTMLのbody内に記述するh1からh6までの要素のことです。hはheading(見出し)の省略です。
Googleでは、ページ内の重要な構造を伝える文字列として、hタグをランキングアルゴリズムの評価対象にしています。HTMLソースにはhタグを使って以下のように記述します。
<body>
<h2>見出し大項目</h2>
本文本文本文本文本文本文本文本文本文本文本文
<h3>見出し中項目</h3>
本文本文本文本文本文本文本文
<h3>見出し中項目</h3>
本文本文本文本文本文本文
<h4>見出し小項目</h4>
本文本文本文本文本文本文本文本文
<h2>見出し大項目</h2>
本文本文本文本文本文
</body>
ときおり、hタグの書き方が間違っていたり、明らかに見出しを軽視したページを見かけますが、とてももったいないことです。
- 記事の見出しの役割
- SEOに効果があるhタグの書き方
- ユーザビリティが高まるhタグの書き方
それでは早速見ていきましょう。
hタグで作る見出しの役割
記事内の見出しには、2つの大切な役割があります。
見出しがあると文章が読みやすい
見出しは、1つの記事を複数のかたまりに分割する役割があります。そのため、適切に見出しを入れると、ユーザーが文章を読みやすくなります。
ユーザーは、自分が検索したことに対する回答を探しています。もし記事内に見出しがなければ、アタリを付けられない数千文字の中から、回答を見つけなければいけません。
長文になるほど見出しがないと読みづらくなるため、読む気が失せますね。ユーザーが、そんな面倒な記事をすべて読んでくれるとは思えません。
見出しはSEO対策に効果がある
記事にとって、タイトルが重要でSEO効果があることと同様に、段落にとっては、見出しが重要でタイトルと同じようにSEO効果があります。
見出しは、記事の中で重要な部分をGoogleに示す役割があります。そのため、適切な見出しを書かなければいけません。
SEOに効果があるhタグの書き方
hタグは、タグ内の書き方やルールによって、Googleの検索順位に影響を与えます。これは、以下「Google Ranking Factors」にも記載されています。
「Google Ranking Factors」とは、Google Partner(Googleが認定するGoogle広告の正規代理店)である「NORTHCUTT」がさまざまな文献やGoogleの技術者のインタビューなどから、Google検索のランキングアルゴリズムの要素を推測し、解説したコンテンツのことです。
Google Ranking Factors: 273 Facts & Myths (2019) | Northcutt
hタグには検索キーワードを含める
hタグは、ページの主題を定義づけるため、検索キーワード、または検索キーワドに関連する用語を含めて記述しなければいけません。
hタグの位置づけとして、h1タグがもっとも重要性が高く、h2、h3、h4となるほど重要性は下がります。
hタグの前半に検索キーワードを含める
titleタグ同様、hタグも前半部分(1/3)に検索キーワードを含めた方が、SEO効果が高いと考察されています。とくに、h1タグはその傾向が強いため、試してみる価値はあるでしょう。
hタグに検索キーワードを含めすぎない
たしかに、hタグ内に検索キーワードを含めることはSEOに効果がありますが、詰め込みすぎると「キーワードスタッフィング(Keyword Stuffing)」のペナルティを受ける恐れがあります。
titleタグ同様、hタグに含める検索キーワードは1-2回程度に留めるべきでしょう。
hタグを過剰に使用しない
hタグは、あくまでも本文を読みやすくする見出しとして用いる要素です。ところが、SEO効果を狙ってhタグを過剰に使う行為は、ペナルティの対象になる恐れがあります。
過剰の閾値はわかりませんが、たとえば1000文字の本文に対して100個のh1タグを使う、1000文字の文章すべてh1タグで囲むなどは明らかに過剰な使い方です。わたしも試したことがないので、勇気がある人はやってみてください。
ユーザビリティが高まるhタグの書き方
hタグはランキングアルゴリズムだけでなく、ユーザビリティの観点からも最適化を考えなければいけません。そのため、以下のルールを守って書きましょう。
見出しの文字数は全角20文字以内
hタグの文字数は、全角20文字以内にしましょう。と言っても、明確なルールがあるわけではありません。前述した通り、hタグは過剰な個数を用いても、過剰な文字数を収めてもペナルティになる恐れがあります。
また、見出しはWEBページ内からユーザーが答えを見つける指標になるため、パッと見で何が書いてあるか理解できなければいけません。
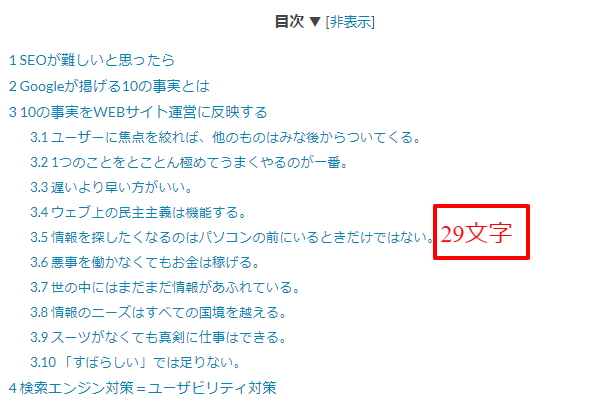
たとえば、以下は「SEOの効果を最大化する理念 Googleが掲げる10の事実とは」という記事の見出しです。もっとも長い見出しの文字数は、h3タグで29文字あります。
これは、Googleの「10の事実」を見出しに使ったため長くなったのですが、やはり長い見出しはひと目で意味が理解しづらくなります。

見出しの階層構造を守る
文章を書く際、大項目、中項目、小項目などの階層構造を意識して書きますね。WEBページも同様で、階層構造を守らなければいけません。
hタグは、「h1>h2>h3>h4>h5>h6」のように階層化されているため、タグが入れ違いにならないように注意しましょう。
Googleのスターターガイドには、以下のように記されています。階層構造を守ることで、ユーザーが理解しやすい文章にしてください。
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
見出しで記事の概要を理解させる
せっかく良い文章を書いても、ユーザーに読んでもらえなければ意味がありません。
そこで大切なことは、検索結果の中からクリックしてもらうことです。これはタイトルとスニペットが重要な役割を果たします。
次に、クリックしたユーザーには、最後まで読んでもらわなければいけません。
そこで大切なことは、ユーザーが知りたい答えがどこに書いてあるか瞬時にわかることです。これは、見出しが重要な役割を果たします。
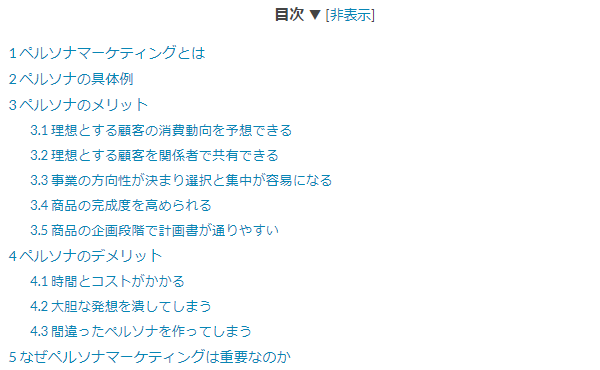
以下は、「ペルソナマーケティングとは?メリットとデメリットを徹底解説」という記事の目次(見出しを目次化したもの)ですが、この目次を見ると、文章の構成や書かれていることがある程度わかるはずです。

素早く答えにたどり着きたいユーザーは、見出しを見て記事の良し悪しを評価しています。
hタグを最適化する書き方とは
hタグはSEOの観点、ユーザビリティの観点から、重要な要素であることがわかります。そのため、重要性を十分に理解したうえで、正しく書かなければいけません。
最後に、SEOとユーザービリティを重視したhタグを最適化する書き方をまとめておきましょう。
・hタグの前半に検索キーワードを含める
・hタグに検索キーワードを含めすぎない
・hタグを過剰に使用しない
・見出しは全角で20文字以内
・見出しの階層構造を守る
・見出しで記事の概要を理解させる
hタグは、titleタグに比べて軽視されがちです。ただ、hタグの書き方が正しければ、SEOに良い影響を与えるだけでなく、ユーザービリティも上がります。
hタグを正しく書けれれば、これまでよりユーザーの滞在時間が増えたり、ページ/セッション(訪問別ページビュー)が向上するはずです。
















