目次 ▼
WEBサイト・ブログに目次は必要か
最近のブログやWEBサイトを見ると、記事冒頭に目次が表示されていることが多いですね。
目次は、手作業で設置しているサイトもありますが、多くはWordPressのプラグインで、h2・h3・h4などの見出しタグから自動生成されています。

もちろん、目次は必須ではありません。ついていない有名なブログやWEBサイトもありますが、個人的には目次は必須です。
その理由がわかればきっと目次をつけようと思うはずです。
- 目次がいらない人・必要な人の理由
- 目次のクリック率は意外と高いこと
- WEBサイト・ブログの目次の作り方
それでは早速見ていきましょう。
目次がいらない人の理由
目次は使わない・見ないから
目次がいらないと考える人は、他のサイトを見るときに目次を使わない習慣があるのだと思います。
そのような人は、目次を見ないでページ内検索で目的のキーワードを探します。わたしもPCだとページ内検索を使いますが、スマホはページ内検索が面倒で使っていません。
スマホ画面だと目次が邪魔になるから
目次が10-20行を超える場合があります。目次の行数が多いと、スマホ画面が目次で埋まって邪魔に感じることがあります。

目次があると滞在時間が減るから
目次があると、ユーザーの滞在時間が減るという意見もあります。
たしかに、目次で見出しだけを読んで納得したり、目次を見て必要なさそうと感じれば、すぐに離脱するかもしれません。
また、目次で必要な部分を見つけて、部分的に読まれるとユーザーの滞在時間は減る恐れがあります。
目次が必要な人の理由
ユーザーが目的を探しやすいから
もしあなたが、見ているページの中から目的の内容を見つけるまでに時間がかかるとイライラすると思います。
目的の内容が見つかれば良いのですが、時間をかけても目的の内容が書かれていない場合もあり、さらにイライラします。
目次がある利点は、ページの中で自分が探している目的の内容のあたりがつけやすいことです。
リライトする箇所がわかりやすいから
WEBサイト・ブログを運営で、記事のリライトはとても重要です。
リライト手順の1つに、見出しとその中身の文章の関連性を探る作業があります。そのため、目次で見出しの一覧を見られると、作業者としてとても便利です。
リライトの詳細な手順については、また別途お話します。
目次のクリック率は意外と高い!
目次がいらない理由、目次が必要な理由をざっと紹介しましたが、まだちょっと弱いですね。これだけでは、目次が必要とも不必要とも言えません。
では、ユーザーが目次を見て目的を探しやすいというのは本当でしょうか。わたしが目次が必要だと考える一番の理由は、目次のクリック率がかなり高いためです。

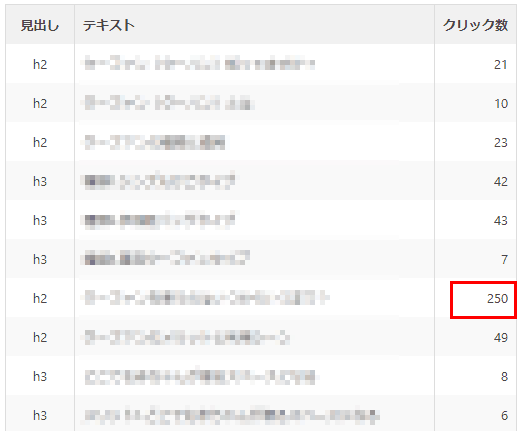
これは、WordPressテンプレート「Affinger」で使える「すごいもくじ」というプラグインの機能です。ユーザーが目次をクリックした数を見ることができます。
これを見ると、多くの人が目次から目的の内容を探していることがわかります。
しかも、クリック率が多い見出し、少ない見出しを見れば、ユーザーのニーズに対する見出しの書き方の良し悪しもわかります。
わかりやすい見出しの書き方
見出しの書き方については以前お話していますが、さらっとおさらいしておきましょう。
- hタグ内には検索キーワードを含める
- hタグの前半に検索キーワードを含める
- hタグに検索キーワードを含めすぎない
- hタグを過剰に使用しない
- 見出しは全角で20文字以内
- 見出しの階層構造を守る
- 見出しで記事の概要を理解させる
見出しの書き方でとくに大切なことは、「なるべく20文字以内に収めて見やすくする」「hタグ内に検索キーワードを含める」「見出しだけで何が書かれているかわかるようにする」ことです。
この3つの要素を押さえると、ユーザーはより目的の内容を見つけやすくなります。
一方、「目次がいらない人の理由」で、”目次があると滞在時間が減るから”と書きましたが、これは間違いです。
WEBマスターがもっとも避けることは、ユーザーの直帰です。ユーザーが直帰しないで、短い時間でも滞在すれば、有益な情報を見つけてくれるかもしれません。直帰率の改善方法は以下を参考にしてください。
有益な情報を見つけてくれれば、再訪につながるかもしれませんし、SNSのアクションや被リンクにつながるかもしれません。
WEBサイト・ブログの目次の作り方は?
目次が必要だと感じた人は、具体的に目次を作ってみましょう。
目次を作る方法はいろいろありますが、WordPressを使っていない場合は、jQueryを使って目次を作れます。jQueryを使って目次を作る方法は以下を参考にしてください。
【jQuery】ページ内の目次を自動出力|h2・h3要素を目次の項目に
WordPressを使っている場合は、functions.phpに必要なソースを記述するか、目次を作るプラグインを使ってください。functions.phpに必要なソースを記述する方法は以下を参考にしてください。
【プラグイン不要】functions.phpで目次を追加する|UWEB
目次のクリック数を見たい人は、前述したAffinger専用の「すごいもくじ」を使いましょう。代替プラグインがあるかどうかはわかりません。
Affingerを使っていない人は、「Easy Table of Contents」や「Table of Contents Plus」を使ってください。
わたしは、Affingerでは「すごいもくじ」を使い、その他のテンプレートでは「Table of Contents Plus」を使っています。
どの方法も、h1、h2、h3などの見出しを抽出してリスト化し、目次として冒頭に表示する仕組みです。
目次を導入すればユーザビリティが高まりますし、離脱率を下げる効果もあります。離脱率が下がれば、ブログの評価にもつながります。SEO対策のためにも、手軽に導入できる目次を検討してください。