目次 ▼
サイト・ブログの直帰率が低すぎる?
Googleアナリティクスで確認できる「直帰率」を知っていますか。直帰率とは、サイトに訪問したユーザーが1ページだけ見て、サイトを離脱する割合のことです。
つまり、直帰率が高いWEBサイトほど、ユーザーの満足度は低いと予測できます。もちろん、サイトの良し悪し以外でも直帰率は変わりますが、以下は一つの目安になります。
B2B系のサイトは25%–55%
リードジェネレーション系サイトは30%–55%
非EC系のWEBサイトは35%–60%
ランディングページは60%–90%
辞書、ポータル、ブログ、ニュースなどの一般的なサイトは65%–90%
ここで、「え?俺のブログの直帰率30%台なんだけど。すごくね?」という人は、その直帰率がいつから30%台なのか調べてください。
数字が盛られているかもしれません。直帰率の数字が盛られているということは、PVも盛られている可能性があります。
- 直帰率低すぎ・PV多すぎの原因
- アナリティクスタグ設置場所の確認
- アナリティクスタグの二重登録の解消方法
それでは早速見ていきましょう。
直帰率低すぎ・PV多すぎの原因はアナリティクスかも
素晴らしいサイトであれば、上記の「種類別サイトの直帰率目安」よりも、直帰率が低いかもしれません。
ただ、WEBサイトのリニューアル、サーバ移転、WordPressのプラグイン追加などのタイミングで直帰率がぐんと下がった場合は、Googleアナリティクスタグ(トラッキングID)の二重登録を疑ってください。
アナリティクスタグは、以下をWEBサイト内に設置するのですが、設置方法はいくつかあります。方法によっては、「UA-xxxxxxxx-x」や「xxxxxxxx-x」の部分だけで良い場合があり、勘違いする人もいます。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-x"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxx-x');
</script>
もしアナリティクスタグを二重登録してしまうと、二重で計算されてしまい、直帰率が半分に低下し、PVが倍に増加する現象が起きます。
なお、直帰率の正しい計算方法は「直帰率=直帰した訪問数÷訪問数」です。具体的な事例は、以下を参照してください。
アナリティクスタグの設置場所を探る
というわけで、アナリティクスタグの二重登録を解消するために、アナリティクスタグ設置場所を探りましょう。WordPressを使っている場合は、主に4パターンあります。
WordPressのカスタマイズの中
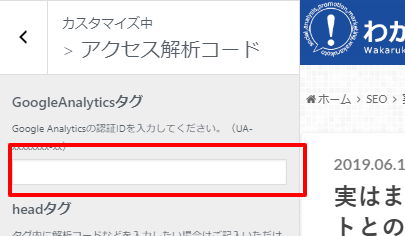
WordPressには、「カスタマイズ」という項目があり、この中にアクセス解析のコードを挿入する場所を備えたテンプレートがあります。

たとえば、Simplicity(Cocoon)やOPENCAGEなどのテンプレートがこのパターンです。
専用カスタマイズメニューの中
Affingerなどのテンプレートは、管理画面の中に専用カスタマイズメニューがあり、その中にアクセス解析のコードを挿入する場所があります。
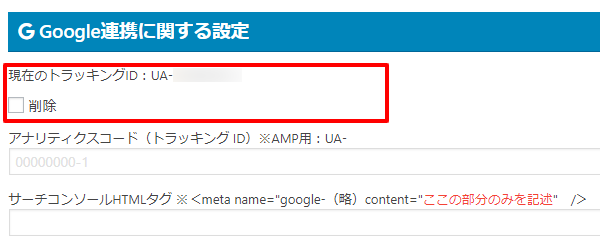
たとえばAffingeの場合は、管理画面メニューのAFFINGER管理をクリックし、さらにGoogle連携/広告をクリックすると以下の画面が表示されます。

画像では「現在のトラッキングID:UA-xxxxxxxxxxx」となっていますが、これはすでにアナリティクスタグを登録済みだからです。
WordPressプラグインの中
WordPressプラグインには、アナリティクスタグを登録できる機能を持ったものもあります。たとえば、多くの人が使っている「All in One SEO」などです。
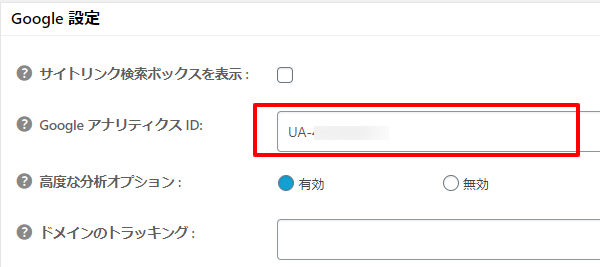
All in One SEOの場合、管理画面メニューのAll in One SEOをクリックし、Google設定の項目を見ると以下の画面があります。

ここに「UA-xxxxxxxx-x」の部分のみ記載して設定を更新することで、アナリティクスタグを登録できます。
header.phpの中
テンプレートで管理していない、プラグインを使っていないサイトの場合は、「header.php」にアナリティクスタグを挿入するパターンもあります。
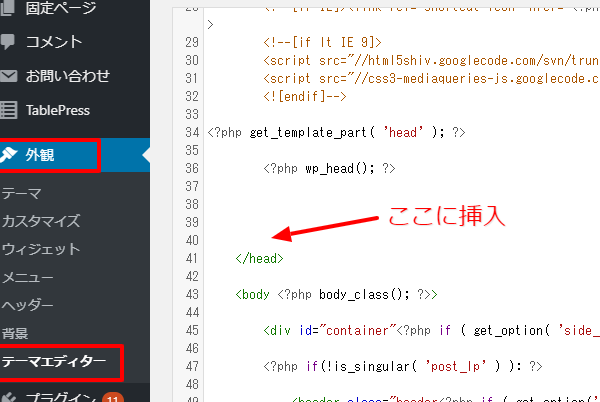
管理画面メニューの「外観」にあるテーマエディターをクリックして、「header.php」を選択すると以下の画面が表示されます。

この画面の中の</head>の直上にアナリティクスタグを挿入して保存することで登録できます。
アナリティクスタグの二重登録を解消する方法
さて、アナリティクスタグの設置場所を探って、アナリティクスタグが二箇所以上に登録されていた場合は、二重登録を解消しなければいけません。
二重登録を解消する方法は、余計なアナリティクスタグはすべて削除して、アナリティクスタグの設置を一箇所にするだけです。
個人的には、「header.php」はできるだけ触らずシンプルにしておきたいため、ここは消します。また、All in One SEOなどのプラグインは、使わなくなる可能性があるため、ここも消します。
というわけで、テンプレートに備わっている設置場所にアナリティクスタグを登録することをルールにしておくと、次回から二重登録を防げるのではないかと思います。
なお、二重登録を解消すると、アナリティクスの数値は正常に戻りますが、その際大きく変化する数値はPVと直帰率です。その他のセッション数やユーザー数、はほとんど変わりません。
アナリティクスタグの二重登録を解消したら、このあたりの数値も一応確認してみてください。
















