目次 ▼
ページ表示速度をチェックできる無料ツールを使ってみよう
先日、なぜページ表示速度が早くなければいけないかというお話をしました。
ページの表示速度は、アクセス数に大きく影響します。そのため、WEBマスターが、ページの速度に注視して運営をすることはとても大切です。
今回は、5つのツールを使って実際に速度を計測してみます。
ツールによってどのような結果が出るのか、また、何をポイントとして見れば良いのかをお伝えします。
表示速度チェックツール1.Googleアナリティクス

Google アナリティクス公式サイト – ウェブ解析とレポート機能 – Google アナリティクス
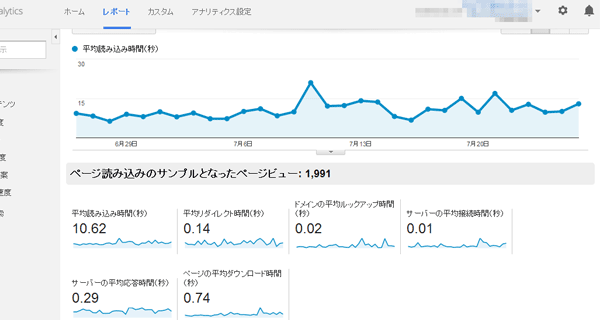
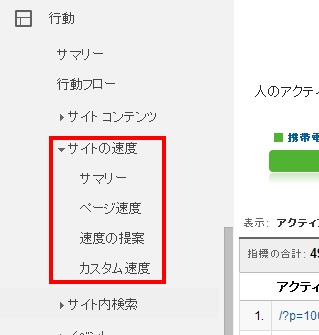
Googleアナリティクスでは、「行動 > サイトの速度」で平均表示時間やページごとの表示時間を確認することができます。

以前もお話しましたが、このサイトの平均読み込み時間は10.62秒です。ただしこれを額面通り受け取ってはいけません。
前回記事の「サイト表示速度を鵜呑みにしてはいけない」の箇所を読んで、スマホやOS別の表示速度を調べてみましょう。
表示速度チェックツール2.Google PageSpeed Insights

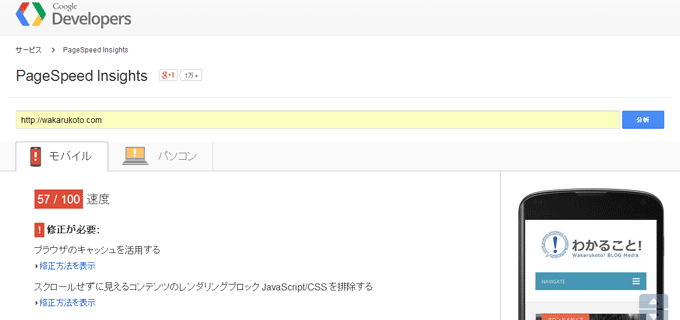
こちらもGoogle、表示速度を改善するための改修指示ツールです。問題箇所や問題内容を指摘してくれます。
わかること!では、スマホは57/100点、パソコンは71/100点です。低い値ですね。改修しなければいけません。
改修指示は1つずつチェックしていきます。
WORDPRESSを使っている人は、プラグインがあるために、Javascriptの改修ができない場合がありますので、改修を行う場合は、ちゃんとバックアップを取ってからにしましょう。
表示速度チェックツール3.Pingdom Website Speed Test

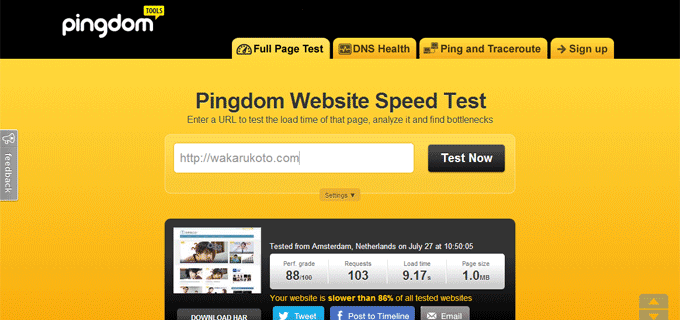
先日もご紹介したPingdomです。パッと見のサイト表示速度を見るためには、見やすくて、便利なツールだと思います。
現在、9.17秒と表示されています。
わかること!のトップページだけの読み込み速度は、先日お伝えした2.17秒です。ただし、その時点では、その他のファイルの読み込みが続いており、そのせいでユーザーにストレスを与える可能性があります。
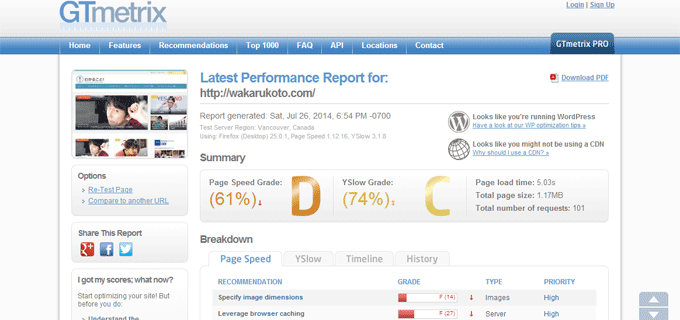
表示速度チェックツール4.GTmetrix

GTmetrix | Website Speed and Performance Optimization
GoogleのPage Speed InsightsとYahooのYSlowを別々に使わなくても、このツールでサイト表示速度を同時にスコアリングしてくれる便利ものです。
さまざまなサイト表示速度対策を行った上で、最終チェックのために使うとわかりやすくて良いかもしれません。
今5.03秒となっている箇所を、何とか2秒台に持っていけるとストレスは軽減されそうです。スマホユーザーが多い状況を考えると、この目標は外せません。
また各スコア、Page Speed、YSlowともに、B判定にまで持っていける様に修正を加えてみましょう。
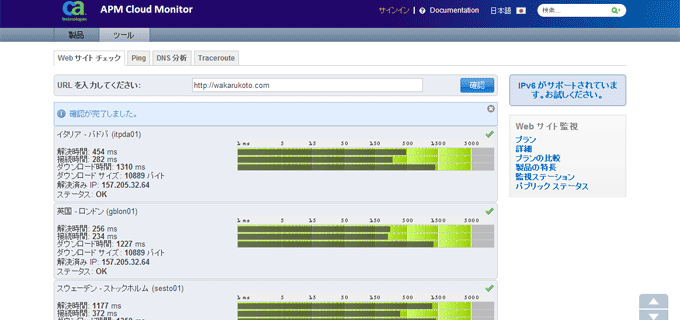
表示速度チェックツール5.CA APM Cloud Monitor website monitoring service

CA APM Cloud Monitor Web サイト監視サービス – パフォーマンス管理、稼働時間統計および SLA レポート
国やブラウザ毎にサイト表示速度をチェックできます。
海外向けに情報を発信しているサイト、または海外から日本に向けて情報を発信しているサイトには必要だと思います。
サイト表示速度ツールを使った対策
各ツールそれぞれ特徴はありますが、まずはあなたのサイト表示速度とランクを調べるために、GTmetrixを使ってみてください。
ランクが理解できたら、次は、Google PageSpeed Insightsで具体的な修正点をチェックします。
これらの改修を、たとえば3か月毎など定期的に行うことをおすすめします。普段のチェックは、いつも見ているであろうGoogleアナリティクスを使い、参考程度にしておくと良いでしょう。
Pingdomは今回紹介するツールの中では、絶対に必要か?と言われると、そうではないのですが、綺麗で見やすいため一度使ってみても良いと思います。
















