目次 ▼
2019年5月更新
ページの表示速度が遅いと何が起きるのか
Googleは2010年4月に、WEBページの読み込み速度がランキングアルゴリズムの要素の1つとして組み込まれていることを発表しました。
WEBページの読み込み速度がSEO対策になることは以前から言われていましたが、Amit Singhal氏とMatt Cutts氏が公式ブログで解説したことで、より一般的な話になったわけです。
SEOに影響があるという公式発表を聞いて、ようやく重い腰を上げ、この時期からWEBページの速度改善に望んだ人も多いと思います。ただ、WEBページの表示速度を上げる行為は、単純にSEOのためだけではありません。
WEBページの表示速度が遅いと、以下の悪い影響を受けてしまいます。
2.ユーザーの離脱原因になる
3.運営コストが上がる
今回は、ページの表示速度が遅いことによるこれらのデメリットについて詳しくお話したいと思います。
デメリット1.SEOに良くない影響を与える
ページの表示速度が遅いとSEOに良くない影響を与える可能性があります。
Googleでは、従来からデスクトップ検索におけるページの読み込み速度をランキングシグナルとして使用していました。ところが、2018年7月からは、モバイル検索のランキングシグナルとしても活用することを発表しています。
2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
この ”Speed Update” (と私たちは呼んでいます)は、ユーザーに本当に遅い体験を提供しているようなページについてのみ影響し、ごくわずかな割合のクエリにしか影響しません。
上記を見る限り、早ければ上位表示されるというよりも、遅いと順位が下ると考えた方が良いでしょう。そのため、現時点では速度改善の優先順位が低い人もいるかも知れません。
ただ、GoogleがWEBページの速度改善を望むのはユーザーのためであり、巡り巡って自分たちのためになるからです。
読み込み速度が遅いWEBページを上位表示すると、そのページを見たユーザーはストレスを抱えることになります。そのような体験は、ユーザーがGoogleから離れるきっかけになり、最終的にグーグルの収益が少なくなる可能性があります。
そのため、Googleがページの表示速度、読み込み速度を重視するのは当然だと言えます。今後は現在よりも重要なランキングシグナルの1つになると考えておいた方が良いでしょう。
デメリット2.ユーザーの離脱原因になる
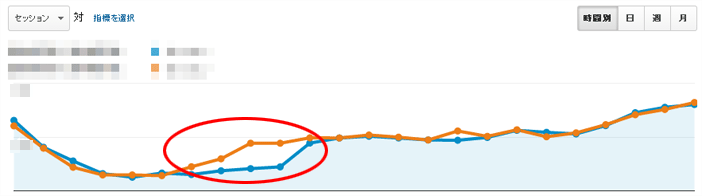
ページの表示速度が遅いと、それだけでユーザーの離脱原因になります。まず、こちらのグラフを見てください。

これは以前、サーバが一時的に重くなった時の時間単位のセッション推移グラフです。赤丸囲みの箇所は、朝の6時-10時位なので、それほどアクセスが多い時間帯ではありませんが、体感で画面が見えるまでにパソコンだと5秒、スマホだと10秒ほどかかっていました。
極端な話、1秒で表示されるページと1分で表示されるページのどちらを見るかを考えれば、ユーザーの行動は当たり前だとわかるはずです。
日本ラドウェアの増山氏は、「操作開始時間(Time to Interact)」が3秒を超えると、以下の影響があるとしています。
※操作開始時間とは、主要なコンテンツがロードされて使用可能になるまでの時間
過半数(57%)のユーザーがそのサイトから離脱
80%のユーザーは、そのサイトを再訪しない
不満が伝染し、サイトの集客に悪影響を及ぼす
もちろん、3秒以内であれば十分というわけではなく、操作開始時間が早いにこしたことはありません。
操作開始時間が1秒のサイトと3秒のサイトを比較しても、3秒のサイトは1秒のサイトに比べ、ページビューが22%低下、コンバージョン率は38%低下、直帰率は50%上昇してしまうというデータがあります(増山氏)
デメリット3.運営コストが上がる
ページの表示速度が遅いと運営コストが上がります。
先ほど紹介したWeb担当者Forumの記事では、「AutoAnything.com」や「DeNAショッピング(現Wowma!)」のような大規模ECサイトを事例に挙げて、ページの表示速度を上げることでインフラコストの削減やコード最適化工数の削減につながったとしています。
ところが、小規模サイトを運営していると、ページの表示速度が遅いことで運営コストが上がるということにあまり実感がわかないかもしれません。
ただ、どれだけ小規模でも、収益を上げているWEBサイトであればある程度の管理業務が発生します。
ページの表示速度が遅いということは、管理業務に必要な管理ツール側の表示速度も遅いということです。
WordPressなどのCMSを使う場合も、ECサイトのシステムを使う場合も、担当者は1日のかなり長い時間、バックエンドの管理ツールを触ることになります。
常時管理ツールを立ち上げるだけでなく、複数の業務をこなすために複数の画面を見ながら作業を行っているはずです。
そのため、ページの表示速度が遅いと1回のアクション(更新の反映など)で数秒のロスが起こり、それが1日何十回も積み重なるため、簡単に数十分以上のタイムロスになることが考えられます。
これは単純に無駄な時間なので、早めにカットしなければいけません。
WEBサイトの表示速度は以前よりも早くなっている!
Googleアナリティクスには、サイトの表示時間を閲覧できる項目があります。
WEBサイト全体の平均表示時間を知りたい場合は、メニューから「行動 > サイトの速度 > 概要」を選択してください。また、ページ別の表示時間を見たい場合は、メニューから「行動 > サイトの速度 > ページ速度」を選択してください。

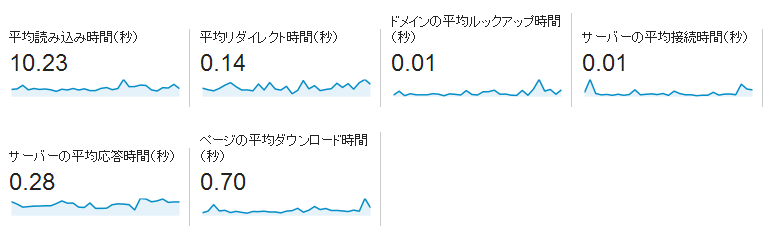
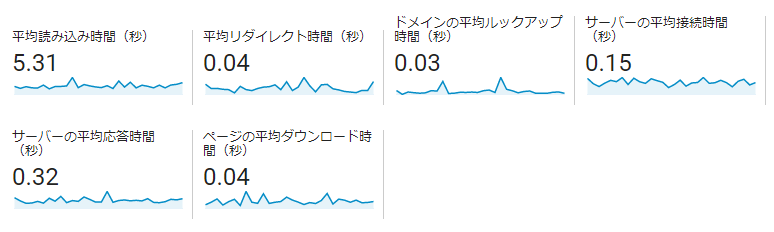
今回調べてみてあらためてわかったことは、2014年と2019年で平均読み込み速度が格段に上がっていることです。
2014年7月時のサイト平均読み込み時間(秒)

2019年5月時のサイト平均読み込み時間(秒)

この「平均読み込み時間(秒)」とは、ページ表示を開始してから、ブラウザへの読み込みが完了するまでの時間です。そのため、「操作開始時間」はもっと早くなります。
ちなみに、Googleはページの反応が0.5秒遅くなるとアクセス数が20%低下すると発表しています。そのため、このサイトは2014年に比べて200%アクセス数が上がっているのか……と言えばそんなことはありません。
これは、さまざまな技術の向上によって、世の中のWEBサイト全体の平均読み込み時間が短くなっているためでしょう。
そのため、WEBサイトの表示速度が早くなることは当たり前だと認識しつつ、他のWEBサイトよりも早い表示速度を目指すようにしましょう。
今WEBサイトの表示速度が遅くても悲観する必要はありません。この問題点を解決すれば、サイトのパフォーマンスが上がることは確実なのですから。
















