目次 ▼
モバイル(スマホ)対策しないとやばい!
インターネットやWEBサイトは、PCからスマホの時代に移りました。WEBサイトの主流がスマホだということは、検索もスマホからが当たり前だということです。
Googleも「モバイルフレンドリー」の重要性を強調したり、「モバイルファーストインデックス」という評価軸の転換を行っています。
ところで、モバイルフレンドリーとモバイルファーストインデックスは言葉が似ていますが、これらの意味を理解しているでしょうか。
- モバイルフレンドリーとは何か
- WEBページがモバイルフレンドリーか知る方法
- モバイルフレンドリー対策
それでは早速見ていきましょう。
今回は、モバイルの時代にわたしたちWEBマスターが覚えておくべきモバイルフレンドリーの影響と対策についてお話したいと思います。
モバイルフレンドリーとモバイルファーストインデックスの違い
まずは大まかに、モバイルフレンドリーとモバイルファーストインデックスの意味の違いを押さえておきましょう。
モバイルフレンドリーとは
モバイルフレンドリー(Mobile Friendly)とは、スマホなどでWEBサイトを見たときに、ユーザーが快適に閲覧できるようにモバイル端末に最適化された状態を言います。
Googleは、WEBページ単位でモバイルフレンドリーかどうかを判断して、検索順位付けの評価対象にしています。
モバイルフレンドリーのランキングアルゴリズムは、何度かアップデートされていますが、初めて適用されたのは2015年4月21日です。
Google ウェブマスター向け公式ブログ: モバイル フレンドリー アップデートを開始します
モバイルファーストインデックスとは
モバイルファーストインデックス(MFI|Mobile First Index)とは、Google検索エンジンのインデックス対象をPCのWEBページから、モバイルのWEBページに変更するというものです。
これまでGoogleのクローラーは、PC用のWEBページを解析し、その結果を検索順位に反映してきました。
ところが、スマホが主流になったことで、PCではなくスマホに最適化されたWEBページを解析し、その結果を検索順位に反映するようになりました
Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
WEBページがモバイルフレンドリーか知る方法
WEBページがモバイルフレンドリーに合致しているかどうかを知る方法は、「モバイルフレンドリーテスト」かサーチコンソールの「モバイルユーザビリティ」を使います。
サーチコンソールを使っていれば、モバイルフレンドリーテストは必要ないので省略します。
サーチコンソールのモバイルユーザビリティ
モバイルユーザビリティは、Googleがインデックスしたページを自動でモバイルフレンドリー対応か確認してくれるものです。
まずサーチコンソールのメニューにあるモバイルユーザビリティをクリックします。

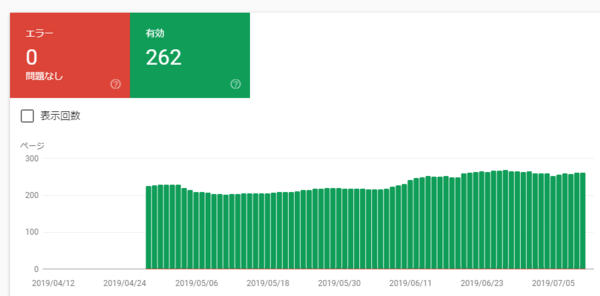
モバイルフレンドリーにエラーがあれば、すぐにわかるように表示されます。

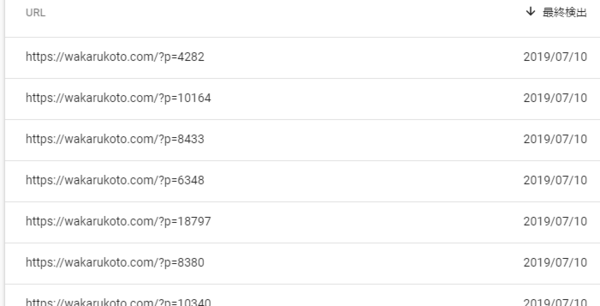
エラーがあれば、そのページを確認できますし、有効なページもどのように取得されているか確認できます。

詳しくは、サーチコンソールの「URL検査ツール」の項目を確認してください。
もしまだモバイルフレンドリーに対応していない人は、「ユーザーエクスペリエンスの改善」と「ページ読み込み速度の改善」が必要です。
モバイルフレンドリー対策1.ユーザーエクスペリエンスの改善
ユーザーエクスペリエンスの改善とは、スマホでの見栄えを良くして、ユーザーの使い勝手を上げることです。以下4点の注意が必要です。噛み砕いて説明します。
ユーザーエクスペリエンスの改善点
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
モバイルに適したコンテンツのみにする
スマホなどで再生できないFlashなどのコンテンツやスマホ上で動作しないソフトウェアを使ってはいけません。
フォントなどを適切なサイズにする
フォントサイズがPCからそのままスマホの画面に縮尺されることで、フォントが小さくて読めなくならないよう調整の必要があります。
表示領域などを適切なサイズにする
画面のサイズによってページの幅などを調整して、無駄に横スクロールしないように調整する必要があります。
適切なリンク領域を確保してタップしやすくする
上記フォントと関係しますが、テキストリンクは、クリックしやすいサイズになるように、フォントサイズや行の高さを調整しなければいけません。
ビューポートとメディアクエリ
なお、モバイルフレンドリーなページを実装するためには、headerに「meta viewportタグ」を設定して、デバイスサイズを取得し、PCとスマホの違いやページのスケーリングを制御する必要があります。
また、CSSにメディアクエリ(Media Queries)を記載します。メディアクエリとは、画面の切り替え制御機能のことで、表示領域のサイズによって、幅や高さなどを設定値に変更してくれます。
つまり、これを記載することで、PC、タブレット、スマホというサイズが違う画面でもきれいに見えるレスポンシブサイトを作ることができるわけです。
このあたりの情報は、以下のGoogleデベロッパーサイトに記載されていますが、WordpressなどのCMSは、基本的にスマホ対応のテーマを使えば、自動で表示領域が切り替わります。
レスポンシブ ウェブデザインの基本 | Web | Google Developers
モバイルフレンドリー対策2.ページ読み込み速度の改善
モバイルフレンドリー対策には、ページ読み込み速度の改善が必須です。Googleは2018年7月に、スピードアップデート(Speed Update)というアルゴリズムを実装しています。
Google ウェブマスター向け公式ブログ: ページの読み込み速度をモバイル検索のランキング要素に使用します
Googleは、ユーザーエクスペリエンスを高めるために、「Google BigQuery」「Lighthouse」「PageSpeed Insights」というデベロッパーツールを用意しています。
ページ読み込み速度の改善に役立つのは「PageSpeed Insights(ページスピードインサイト)」です。
「PageSpeed Insights」にアクセスし、調査したいURLをフォームに入力して分析をクリックすれば、読み込み速度の改善点などが表示されます。

あ……やばい。これあかんやつや。
分析結果は、「フィールドデータ」「Origin Summary」「ラボデータ」「改善できる項目」「診断」「合格した検査」に分けてレポーティングされます。このような低評価が出た場合は、改善点がたくさんあります。
ページスピードインサイトによる改善点などの詳細はまた別途お話しますが、以下大まかな改善点をまとめます。
・スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する
・JavaScriptを縮小する
・CSSを縮小する
・HTMLを縮小する
・リンク先ページのリダイレクトを使用しない
・表示可能コンテンツの優先順位を決定する
・圧縮を有効にする
・ブラウザのキャッシュを活用する
・サーバの応答時間を短縮する
画像やファイルの最適化
画像のサイズは小さいほど速度が改善します。圧縮性能が高いフォーマットを選び、劣化を抑えて画像サイズを抑えられるようにしましょう。
また、テキストファイルも同様に圧縮をしたり、テキスト数を変えることでサイズを軽減することができます。使っていないファイルを削除することも有効です。
レンダリングを妨げるリソースの除外
WEBページにはさまざまな外部ファイルがありますが、読み込み順番によっては最初の読み込みを邪魔するものもあります。そのため、外部ファイルの読み込み順番を変えたり、敢えてインラインで書いて速度向上を図ります。
サーバーの応答時間
使用しているサーバーの性能によって、応答速度が大きく変わる場合があります。
効率的なブラウザキャッシュの利用
HTTPヘッダー内でキャッシュの有効期間を長くすると、再訪問したユーザーはページの読み込み速度が向上します。
モバイルフレンドリー対策に時間をかけすぎない
モバイルフレンドリー対策は、非常に重要です。
現在このサイトのアクセス端末比率は、モバイルが73%、タブレットが5%、PCが22%どなので、少なくとも8割のユーザーに向けたモバイルフレンドリーに取り組まなければいけません。
ただし、ユーザーエクスペリエンスの改善とページ読み込み速度の改善には終わりがありません。
とくにページ読み込み速度は、こだわり始めると際限はありまえんが、それほど順位には影響を与えるものではありません。
このサイトのように点数が悪いのは問題ですが、80-90点を超えているサイト(WEBページ)は、それ以上改善に時間を使う必要はありません。
ある程度モバイルフレンドリー対応したら、またコンテンツ作りに力を入れて、WEBサイトを常に新鮮な状態で運営していけるように気をつけましょう。
















