目次 ▼
WEBサイト内で迷ったらどうする?
目的を持って見ているWEBサイトで、目的のページが見つからない場合、あなたならどうしますか?
「とりあえずサイト内検索する。」「トップページに戻って探す。」「イラッとしてそのサイトを離れる。」など、ユーザーのアクションはさまざまですが、おそらく「サイトマップから探す。」という人は少なくないでしょう。
わたしも大きなWEBサイトを見ていると、探しものが見つからないことがあります。そのため、サイト内検索を使ったり、サイトマップを見たりして、なんとか目的を探そうとします。
もちろん、大手サイト・巨大サイトだけではなく、数十ページしかないコンパクトな企業サイトや個人運営のブログまで、サイトマップを設置したWEBサイトはとても多く存在します。
このようにサイト内に設置されているサイトマップのことを「HTMLサイトマップ」と言います。
- HTMLサイトマップとは何か
- HTMLサイトマップの大切な役割とメリット
- HTMLサイトマップの作り方と設置する方法
それでは早速見ていきましょう。
HTMLサイトマップとは
HTMLサイトマップとは、名前の通り、HTMLで作られたWEBサイト内の地図のことです。
WEBサイトやブログにおいて、すべてのカテゴリーをリスト形式にしたリンク一覧、またはすべてのページをリスト形式にしたリンク一覧の形式で表されます。

たとえば、これは楽天グループのHTMLサイトマップですが、このようにサービスを一覧でまとめたものもHTMLサイトマップの一つです。楽天は、サービスに合わせてさまざまなHTMLサイトマップが存在します。
一般的に、WEBサイトのページ数が多くなるとHTMLサイトマップは必須です。
とくに、最近はPCよりもスマホでWEBサイトを閲覧することが増えました。スマホの限られた表示領域では、テキストでわかりやすくページ一覧が示されていると使いやすいのです。
HTMLサイトマップの役割と設置のメリット
では、HTMLサイトマップの具体的な役割を見ていきます。
ユーザビリティの向上
HTMLサイトマップのもっとも重要な役割は、ユーザーがサイト内で迷わないようにするナビゲーションの役割です。
WEBサイト内で目的のコンテンツが見つけにくいと、初めはなんとか探そうとしますが、どうしても見つからなければ、目的を達成せずにサイトから離脱してしまいます。
そのような悪いユーザーエクスペリエンスは、ユーザーに「あのサイトはわかりにくいから、二度と使わない!」と思わせてしまい、再訪問の機会を潰してしまいます。
適切なHTMLサイトマップを設置することで、ユーザビリティを高め、良いユーザーエクスペリエンスが持てるように導きましょう。
クローラビリティの向上
HTMLサイトマップを設置することで、Google botのクローラビリティを助ける役割を果たします。
ただし、クローラビリティの向上はXMLサイトマップが担ってくれるため、必要がないという意見もあります。これは、GoogleのJohn Mueller(ジョン・ミューラー)もコメントしています。
HTMLのサイトマップはSEOのためなら今は必要なし | 海外SEO情報ブログ
とは言え、巨大サイトになるとXMLサイトマップでもインデックスできないページは出てくるため、保険として置いておけば良いと思います。
SEOの効果
HTMLサイトマップは、ページランクをすべてのページに均等に配分できるため、一定のSEO効果が見られます。
ただし、それは2010-2011年ごろまでのお話です。こちらも、上記「海外SEO情報ブログ」がJohn Muellerの発言を引用している通り、HTMLサイトマップ自体がSEOに大きな影響を与えることはないとしています。
そのため、HTMLサイトマップを設置したからといって検索順位が上がるわけではありませんが、こちらもあって当然という意味合いで置いておけば良いと思います。
HTMLサイトマップの作り方
HTMLサイトマップの作り方・設置の方法は、とくに難しいものではありません。表示したいカテゴリー、ページをテキストリンクを用いて、リスト状に表示させるだけのものです。
ただし、カテゴリーやページの増減・変更があると、そのたびにHTMLサイトマップも修正が必要なためあまり現実的ではありません。
そのため、Wordpressを使ってWEBサイトを運用している場合は、プラグインを使ってHTMLサイトマップを自動生成・自動管理しましょう。
PS Auto SitemapでHTMLサイトマップの作成と設置方法
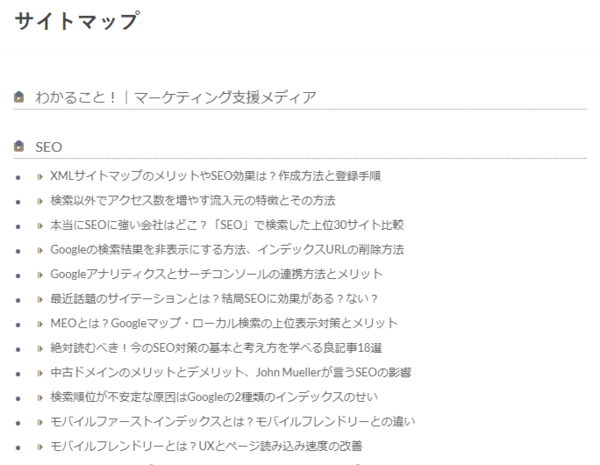
HTMLサイトマップを自動生成・自動管理するおすすめのプラグインは、「PS Auto Sitemap」です。このプラグインを使うと、設定するだけで以下のようなHTMLサイトマップを自動で作成し、ページを追加・削除した場合も自動で更新してくれます。

「PS Auto Sitemap」の使い方はとても簡単です。まず、新規のプラグインで「PS Auto Sitemap」をインストールします。
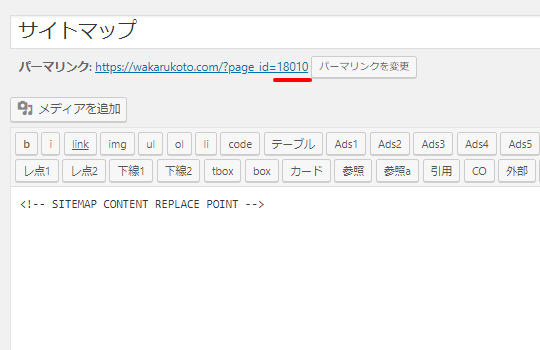
新規の固定ページ(記事ページ)を作り、ページIDを控えます。以下の場合は「18010」です。

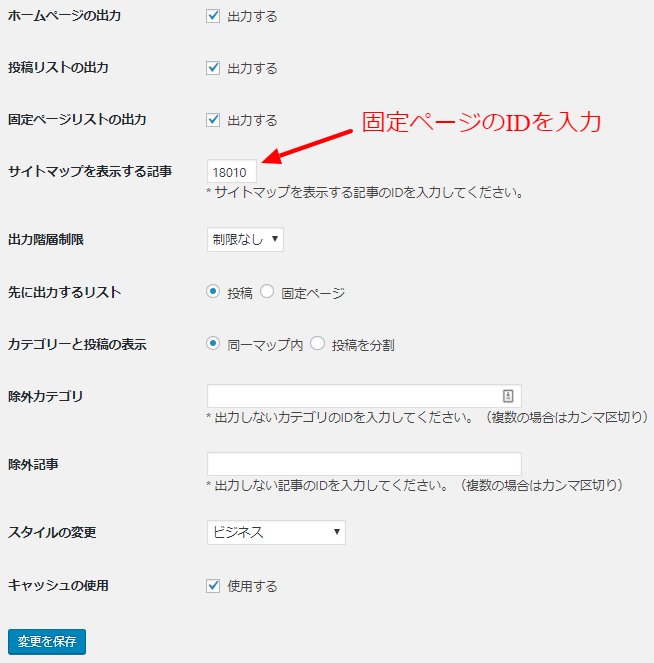
次に、Wordpressメニューの「設定 > PS Auto Sitemap」を選択して、以下の画面で設定をしたら、変更を保存をクリックします。

投稿リストの出力|記事をサイトマップに含めるかどうか
固定ページリストの出力|固定ページをサイトマップに含めるかどうか
サイトマップを表示する記事|先ほど控えたページIDを入力する
出力階層制限|含める上限階層を設定する(通常は制限なし)
先に出力するリスト|投稿と固定ページのどちらを先に並べるか決める
カテゴリーと投稿の表示|カテゴリーと投稿でページを分割するか
除外カテゴリ|サイトマップに含めないカテゴリのIDを入力する
除外記事|サイトマップに含めない記事のIDを入力する
スタイルの変更|14種類の表示スタイルを選ぶことができる
キャッシュの使用|通常はチェックを付ける
固定ページ(記事ページ)に以下のコードを入力して保存し、通常通りWEBサイト内にリンクを設置すれば完了です。
<!-- SITEMAP CONTENT REPLACE POINT -->
HTMLサイトマップは設置すべき?
サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」の2つの種類があります。
XMLサイトマップは、Googleのクローラーにサイト内のページ構造を正しく伝え、HTMLサイトマップは、サイトを訪問したユーザーにサイト内のページ構造を正しく伝える役割があります。
どちらかと言えば、SEOに貢献しているのは、XMLサイトマップの方でしょう。そのため、「じゃあHTMLサイトマップはいらないかな。」と考える人もいるかもしれません。
ただ、HTMLサイトマップがないことで、ユーザーの離脱を招き、再訪問のチャンスを阻害することは、SEO以上に大切なことです。
ユーザーにとって利便性の高いWEBサイトを作ることが、翻ってWEBサイトの評価につながることを認識したうえで、HTMLサイトマップを設置してください。
なお、XMLサイトマップの役割や作り方・設置方法は、以下を参照してください。
















