目次 ▼
meta description(メタ ディスクリプション)とは
descriptionとは、コンテンツを紹介する文章を表すmetaタグ要素の1つで、ヘッダー内に以下のように記述します。
<meta name="description" content="コンテンツ紹介文">
HTML内にdescriptionを記述することで、記述内容が検索結果のスニペットに反映されます(反映される場合がある)。スニペットは、ユーザーが検索時にクリックをする基準になる重要な指標の1つです。
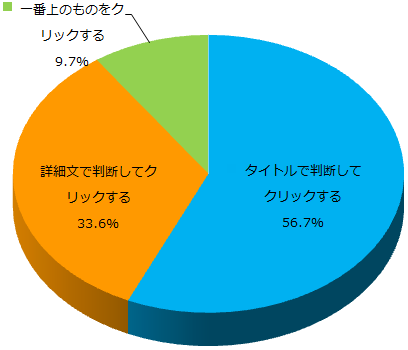
スニペットでクリックする|33.5%
検索の1番上をクリックする|9.7%
しっかりとmeta要素のdescriptionを記述して、検索時に最適なスニペットを表示させることがCTR(クリック率)を高めることに役立ちます。
というわけで今回は、descriptionの最適な文字数や正しい書き方などのルール、スニペットの影響力を中心に説明します。
スニペット(snippet)とは
スニペットとは、検索エンジンの検索結果において、タイトルの下に表示されるWEBページの詳細説明文のことです。スニペットは、HTML内にdescriptionを記述することで表示されるものです。

ただし、descriptionに記述した「WEBページの詳細説明文」が必ずスニペットに採用されるわけではありません。スニペットは、ユーザーが検索したキーワードによってGoogleが判断し、以下のどれかが表示されます。
2.descriptionに記載した任意のコンテンツ紹介文の全文が表示される
3.descriptionに記載した任意のコンテンツ紹介文が部分的に表示される
このスニペットの表示をコントロールすることは難しく、Googleのマット・カッツ(Matt Cutts)氏は以下のようにコメントしています。
上のビデオは「スニペットに入る日付やスニペットそのものを変更できるか」という質問に対する答えで、下のビデオは「スニペットに引用されないように重要でない部分をGoogleに指示できるか」という質問に対する答えです。
回答を簡潔に言うと、両方とも「NO」です。
スニペットの性質
スニペットの性質について、もう少し見て行きましょう。
2.descriptionに要約が記述されていれば、スニペットに表示されやすい
3.コンテンツだけでなく、altや周辺テキストを表示することもある
4.PC画面のスニペットの文字数は120-140文字程度
5.スマホ画面のでスニペットの文字数は60-80文字程度
検索キーワードに応じて、descriptionやコンテンツの一部が表示される
Googleのマット・カッツ氏が言うように、スニペットに表示させたいものを確実にコントロールする方法はありません。ユーザーが検索したキーワードにマッチしたテキストが表示されます。
descriptionに要約が記述されていれば、スニペットに表示されやすい
コンテンツには必ず重要なキーワードが含まれます。コンテンツの要約は、その重要なキーワードが入った文章になるはずです。
コンテンツが検索上位表示される場合、重要キーワードで検索されることが多いでしょう。そのため、コンテンツの要約はスニペットに表示されやすいということになります。
コンテンツだけでなく、altや周辺テキストを表示することもある
スニペットに表示される文字列は、Googleアルゴリズムによって決定されます。そのため、ユーザーの検索キーワードに、alt属性の中身が表示される場合もあります。
alt属性の中身が重視されるのは、画像検索があることからも理解できると思います。ちなみに、alt属性の正しい書き方は以下で紹介しているので参考にしてください。
PC画面のスニペットの文字数は120-140文字程度

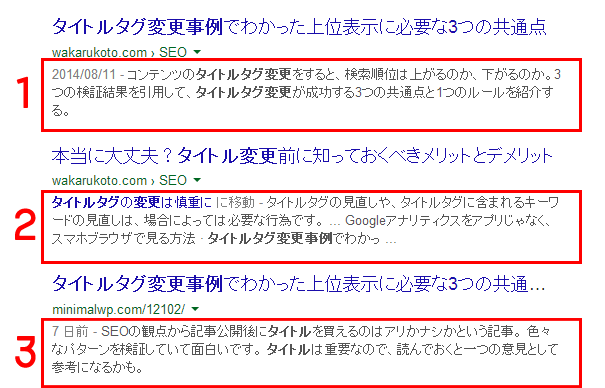
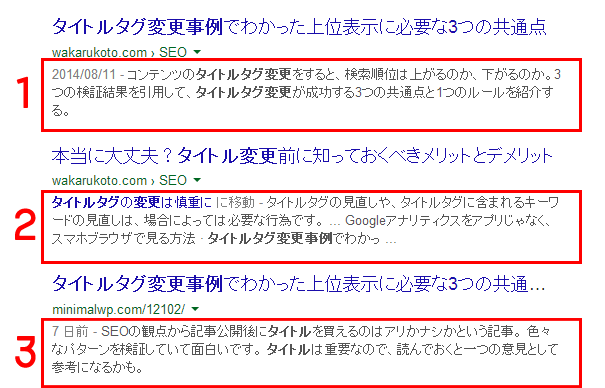
もう一度先ほどの画像を見てください。上記の1、2はこのサイトのコンテンツ、3はこのサイトに発リンクした別サイトのコンテンツです。
1のスニペットは、descriptionがそのまま表示されています。年月日が13文字、description内容が81文字の計94文字です。
2のスニペットは、コンテンツから抜粋表示されています。キーワードへのリンクが19文字、コンテンツからの抜粋が101文字で計120文字です。
3のスニペットは、コンテンツから抜粋表示されています。年月日(◯日前)が7文字、コンテンツからの抜粋が89文字の計96文字です。
スマホ画面のスニペットの文字数は60-80文字程度
上記はパソコンで検索したときのスニペットの文字数ですが、スマホの場合は表示領域が狭くなるため、60-80文字程度しか表示されません。
descriptionの書き方のルール
次に、descriptionに記述する際の5つのルールを説明します。
2.コンテンツと重複しないテキストで要約を記述する
3.2つ程度コンテンツのキーワードを含める
4.コンテンツ毎に重複しないようにする
5.重要なキーワード、説明文は前半に含める
descriptionは60-120文字で記述する
descriptionは、60-120文字でコンテンツの要約を書きましょう。パソコンはスニペットの文字数が120文字前後までですが、スマホだと60-80文字しか表示されません。そのため、できれば80-100文字以内にまとめた方が良いでしょう。
コンテンツと重複しないテキストで要約を記述する
80-100文字前後に要約するため、問題提起とその回答(または回答に導くよという宣言)が書いてあると、ユーザーにコンテンツの内容が伝わりやすくなります。
2つ程度コンテンツのキーワードを含める
ユーザーは必ず何らかのキーワードで検索するため、コンテンツの重要なキーワードをdescriptionに含めるのは当たり前のことです。
上記画像が示すように、検索キーワードは太字で表示されるので、2つ程度キーワードを入れておくとユーザーが視認しやすくなります。ちなみにdescriptionは、SEOに影響を与えません。
コンテンツ毎に重複しないようにする
descriptionの内容はコンテンツ毎にオリジナルなものを記載します。Googleに対して、重複コンテンツだと誤解されかねない情報は与えないようにしましょう。
descriptionが重複をした場合は、Googleサーチコンソールのカバレッジエラーで指摘される場合があるため、そちらもチェックしてみてください。
重要なキーワード、説明文は前半に含める
descriptionの記述は、スマホ対応なら80文字前後が良いとは言いましたが、それ以下の文字数で表示されることを考慮して、40文字までに1回は、重要なキーワードを入れた方が良いでしょう。
descriptionの重要性のおさらい
さて、上記を踏まえた上で、descriptionはどれ位重要なのでしょうか。
以下のアンケート調査結果(対象20-60代の男女1001人)のグラフを見てわかる通り、検索時に3人に1人はスニペットを参照してクリックしていることがわかります。

| 選択肢 | 回答者数 | 比率(%) |
|---|---|---|
| パソコン | 163 | 16.28% |
| スマートフォン | 720 | 71.93% |
| どちらも同じくらい | 107 | 10.69% |
| 検索はしない | 11 | 1.10% |
もし、あるコンテンツの検索流入が10万クリック/月あるとしたら、3万クリック以上が検索結果のスニペットを参考にしてクリックしたかもしれないということです。
そのため、正しいdescriptionを書かずに、あなたが意図しないスニペットが表示されていたら、何千というクリックを逃してしまうかもしれません。
descriptionのお得な活用法?
Web担当者Forumに、descriptionにある細工をすることで、キーワードによって2種類のスニペットを表示して、descriptionの効果を倍増するという使い方が引用されていました。
どこまで効果があるかはわかりませんが、考え方が面白かったので取り上げます。
その細工とは、「meta descriptionタグに記述する分量を倍にした」ことだ。2つのキーワードを対象にした説明文をそれぞれ考えて、meta descriptionタグに両方とも記述する。アルファベットの場合、スニペットに収まる文字数は156文字前後である。通常はこの数内に収めるのが理想だが、ここでは片方のキーワードに対して156文字以内の説明文を書くので、2種類のスニペット合わせて文字数は2倍の300文字以上になる。
すると、同じページでもキーワードに対応したmeta descriptionタグの記述が適切に表示されるらしいのだ。
実験では、トップページのmeta descriptionに次のように記述した。一般的な2倍の長さで、前半の緑色で示した部分で1文、後半の青色で示した部分でまた別の1文になっている。
Dave is a freelance SEO consultant, specialising in creative link building and in-depth technical site audits. To find out more, feel free to get in touch. Shark SEO is a search marketing blog with free advice on ranking your site better in Google, Bing & Yahoo. Check out the SEO blog today at SharkSEO.com.
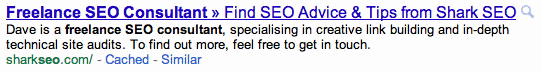
「freelance SEO consultant」で検索した場合のスニペットは次のようにmeta descriptionの前半が採用されている。

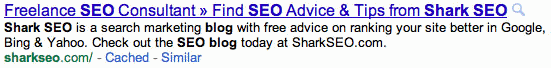
「Shark SEO blog」で検索した場合のスニペットは次のようにmeta descriptionの後半が採用されている。

スニペットを自由に表示させる裏技:meta descriptionを2倍に増量 など10記事(海外&国内SEO情報) | Web担当者Forum
2011年4月の記事なので現時点でどうなるかはわかりませんし、どのような影響があるのかは試してみないとわかりませんが、この発想にいたるところが面白いですね。
descriptionを記述してCTR計測をしてみよう
descriptionを正しく書くことの重要性、それによって表示されるスニペットの重要性はわかってもらえたと思います。
もしこれまで、「descriptionはSEOの効果がないから、別に書かなくてもいいや。」と思っていた人は、一度しっかりとdescriptionを記述したうえで、CTRを計測してみてはいかがでしょう。
複数コンテンツで試してみると、その効果はすぐに実感できると思います。
もちろんその際は、タイトルの見直しもしっかりと行った上で実験してみてください。タイトルの変更に関しては、以下の関連記事を参考にすると、きっと良いタイトルになるはずです。